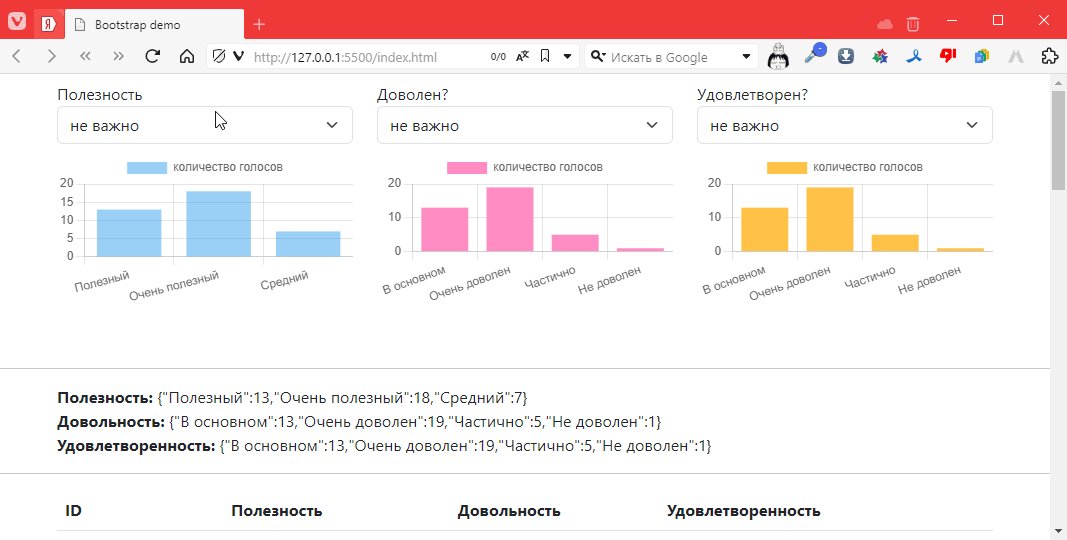
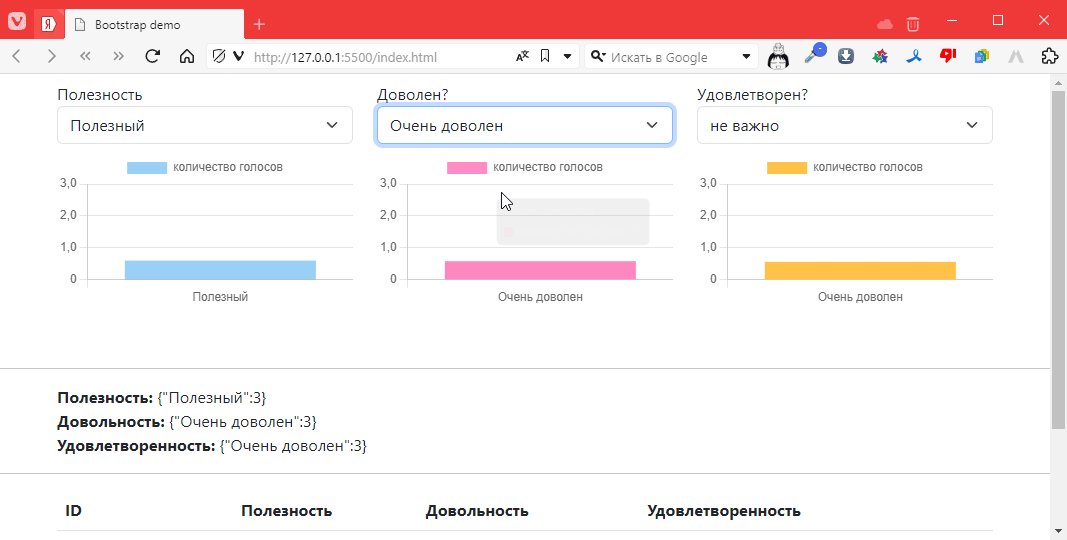
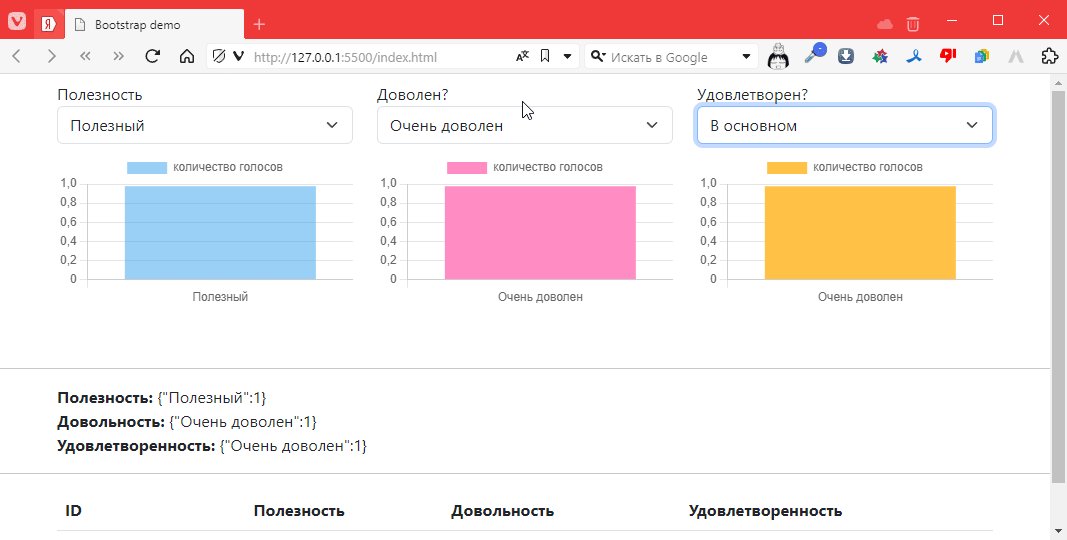
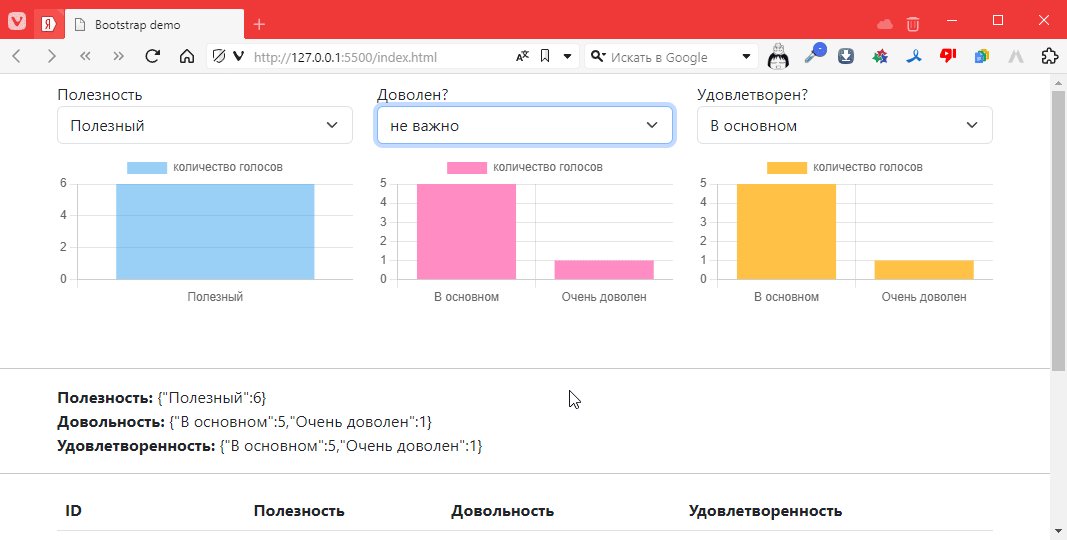
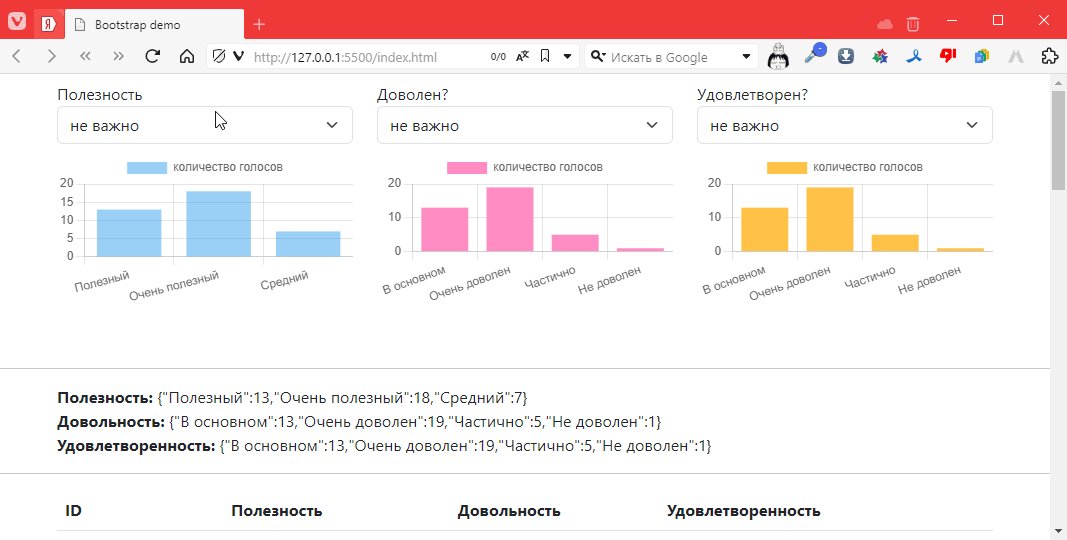
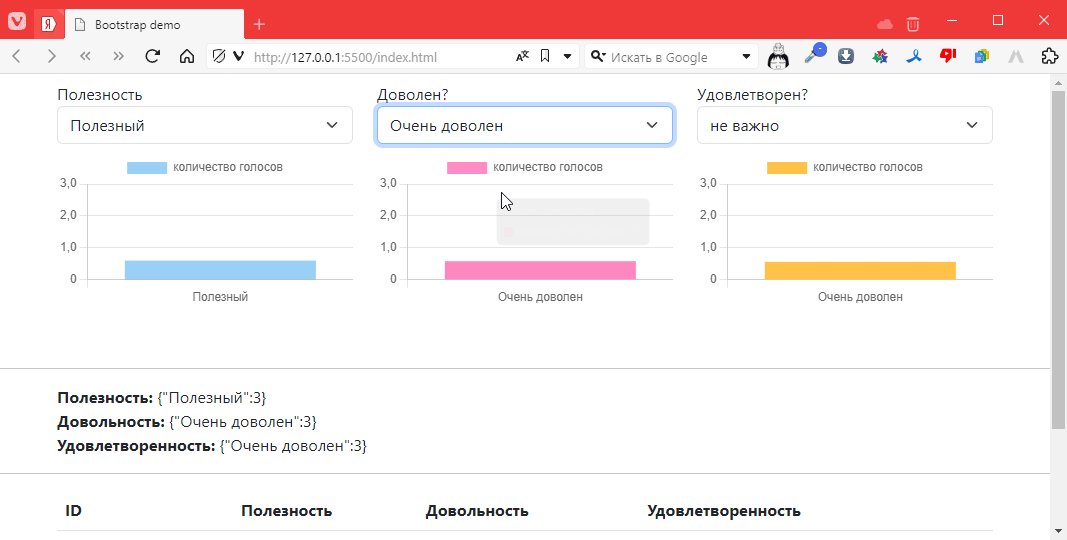
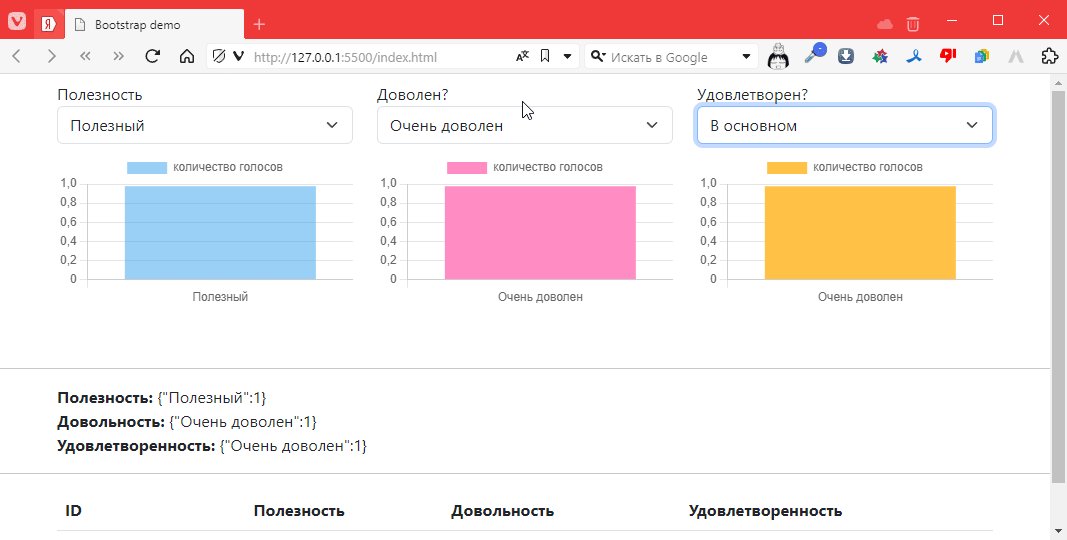
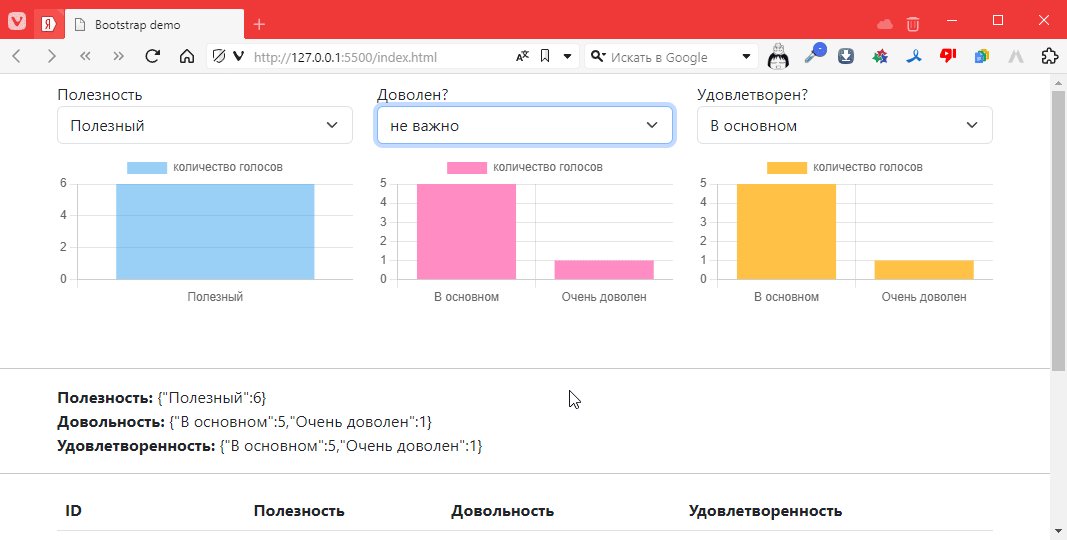
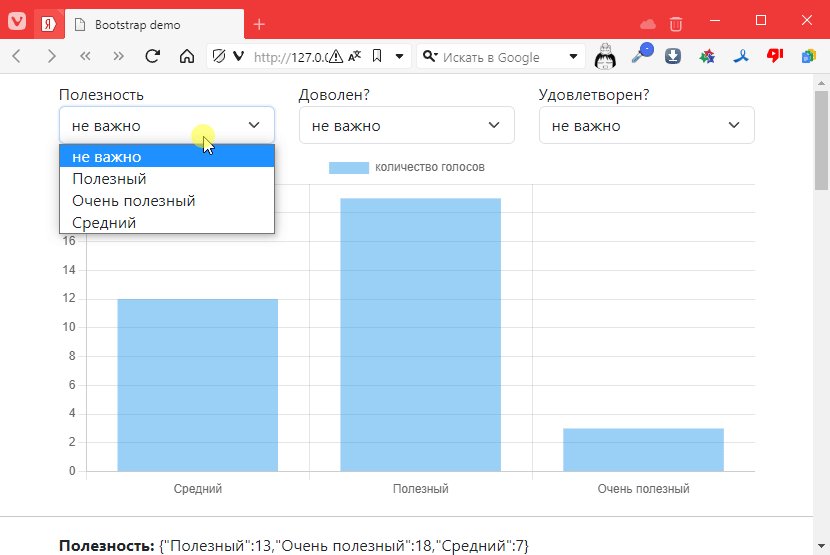
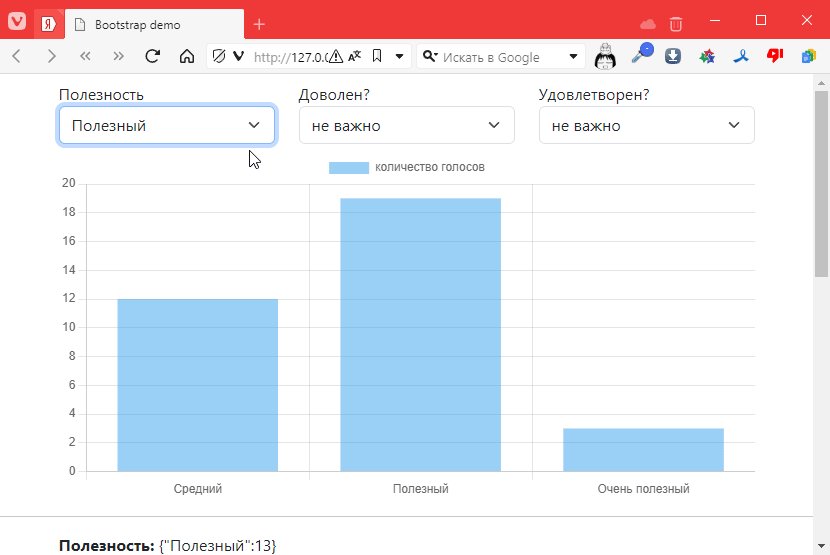
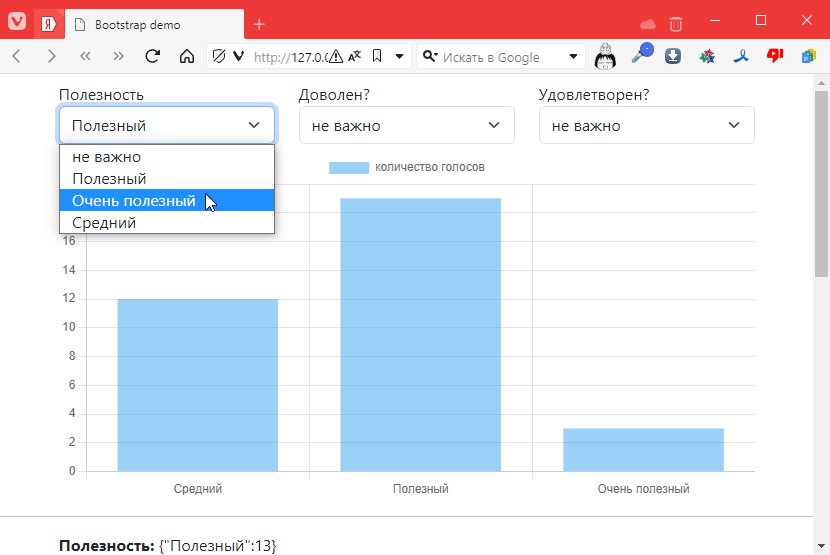
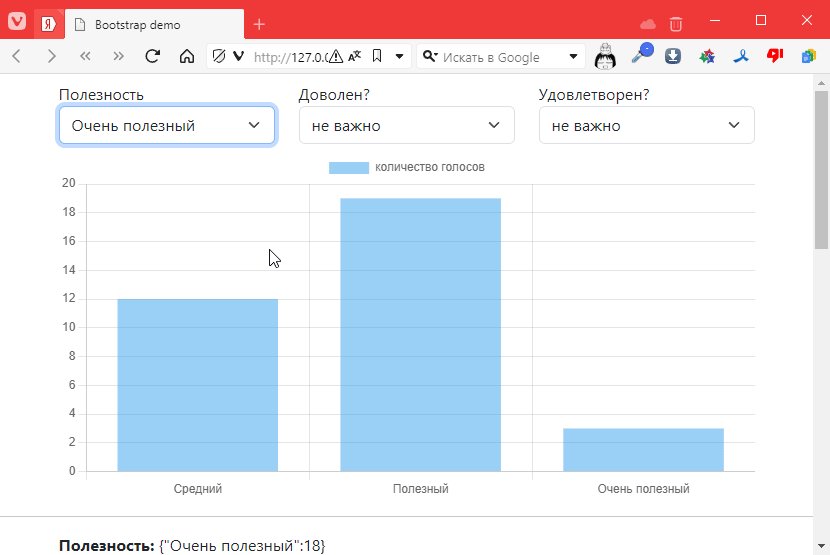
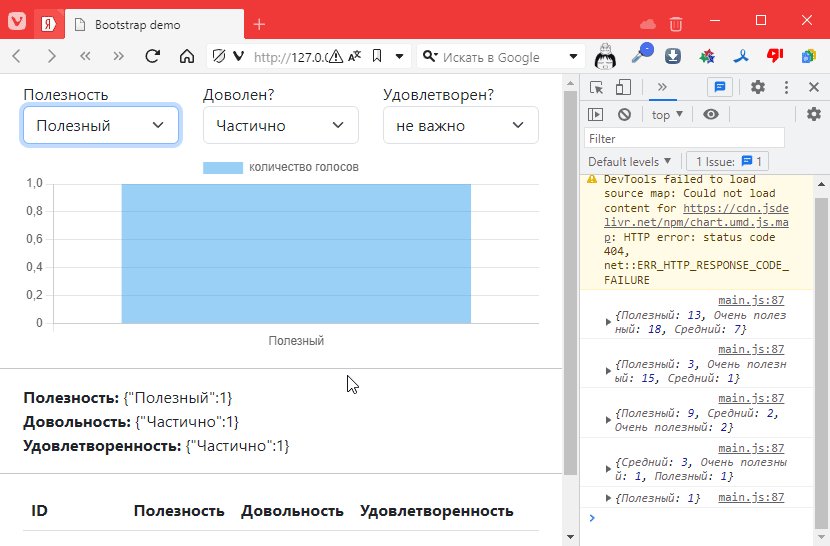
Построить графики по статистике на каждую категорию, как-то так:

Так как ты, наверное, уже сгораешь от нетерпения в надежде построить график. Давай его таки построим.
Так как это на самом деле это отнюдь не самая простая тема, к тому же очень обширная, то мы не будем пока использовать самую навороченную библиотеку для построения графиков echarts
А возьмем библиотеку попроще, которая называется charts.js
Все библиотеки по визуализации данных для веба, работают по одному и тому же принципу:
index.htmlДавай выполним эту технологию для chart.js. Вообще, если что, есть инструкция тут https://www.chartjs.org/docs/latest/getting-started/, но я сразу адаптирую процесс для нашего пример
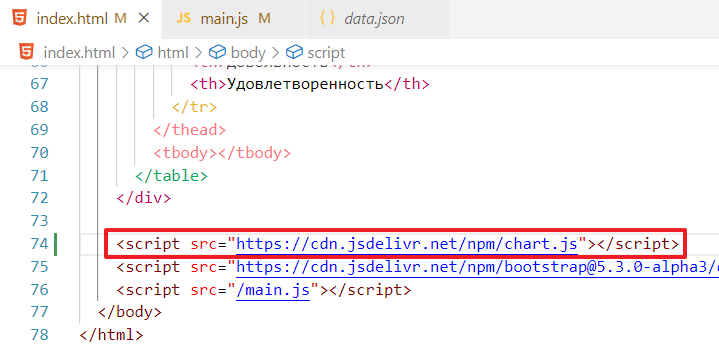
И так, добавляем скрипт вниз страницы index.html
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>

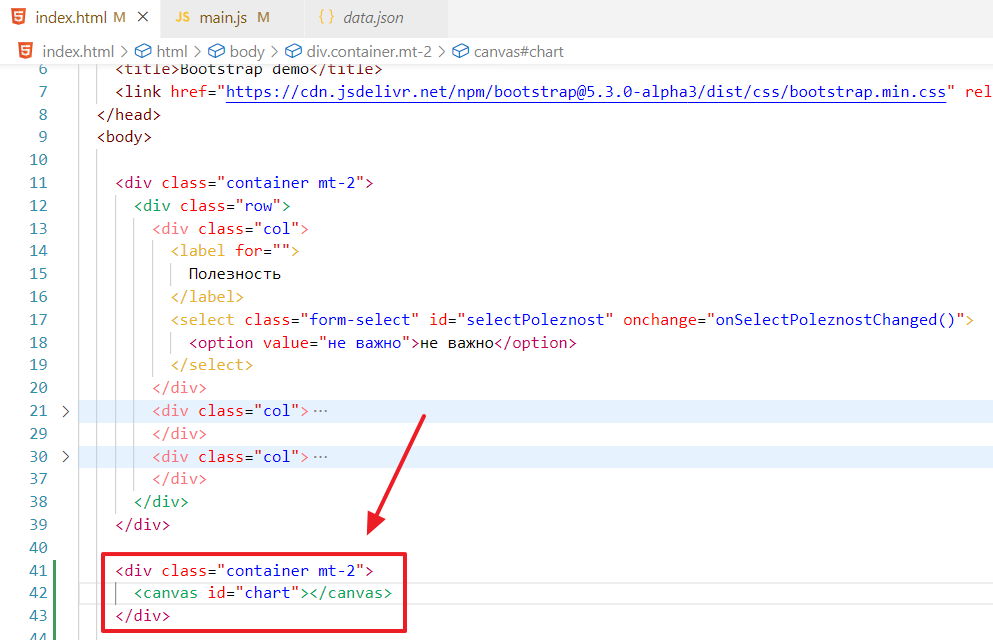
теперь создадим контейнер под график
<div class="container mt-2">
<canvas id="chart"></canvas>
</div>

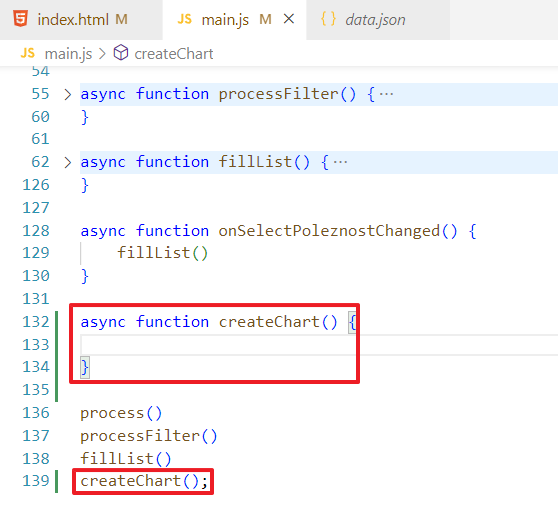
теперь идем в main.js и добавим там функцию createChart

пишем в нее
async function createChart() {
// взяли контейнер для графика
const chartContainer = document.querySelector('#chart');
// создали график
new Chart(chartContainer, {
type: 'bar', // bar -- значит гистограмма
data: {
labels: ['Средний', 'Полезный', 'Очень полезный'], // это значения оси X
datasets: [{
label: 'количество голосов', // пояснение
data: [12, 19, 3], // это значения оси Y
}]
},
});
}
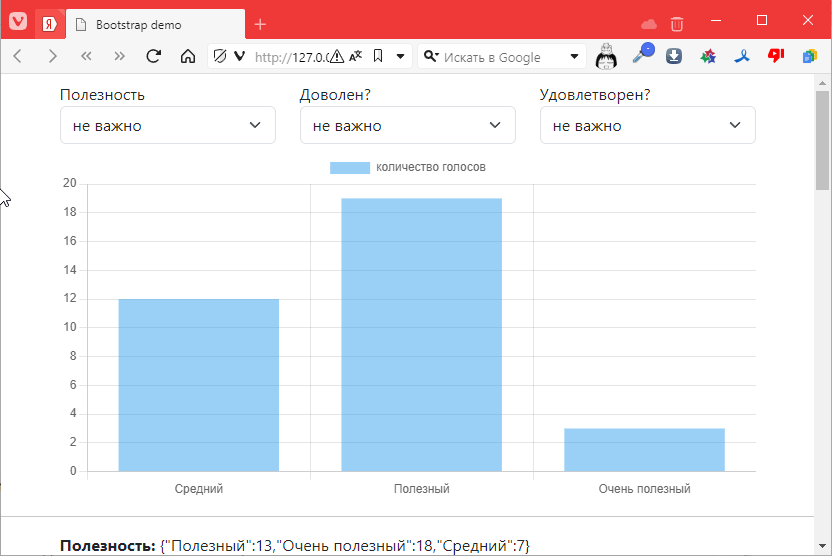
глянем что получилось:

ого, вот это да! =О
Правда значения пока взяты из воздух и на реальные данные не реагируют:

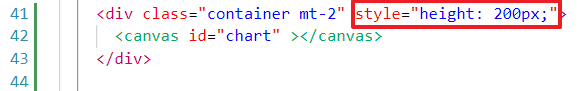
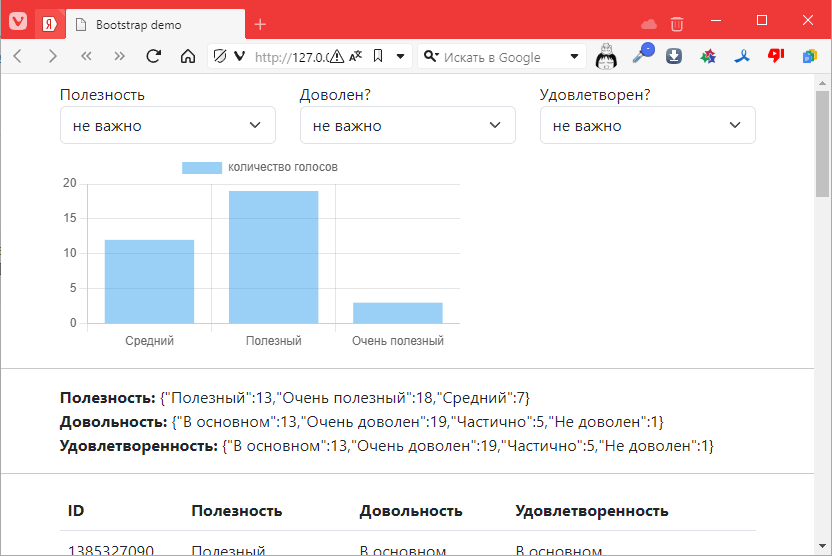
давай сделаем график чуток поменьше, для этого укажем высоту родителя, вот так:

получится вот так:

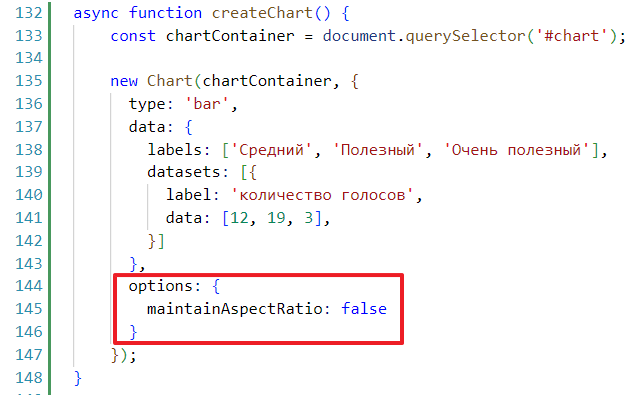
чтобы график растягивался на всю ширину, надо в main.js добавить ему свойство
options: {
maintainAspectRatio: false
}

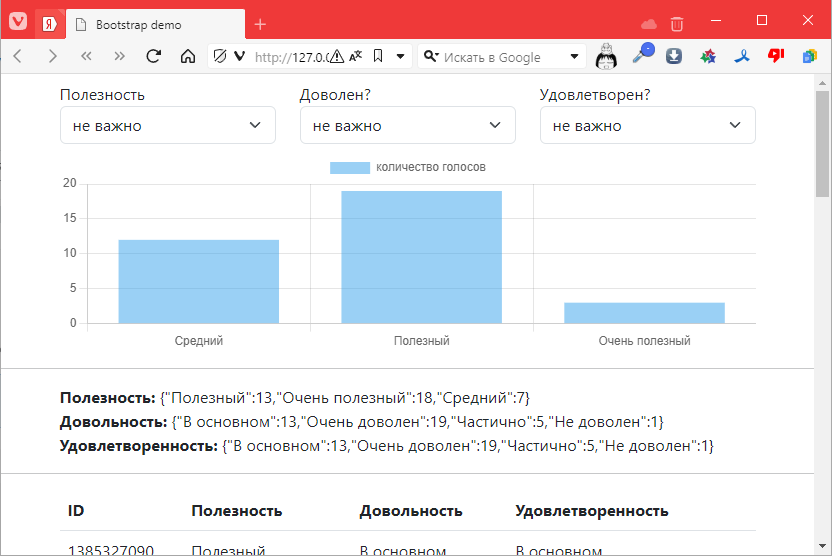
тогда он уже растянется на всю ширину:

Теперь давай попробуем привязать его к реальным данным.
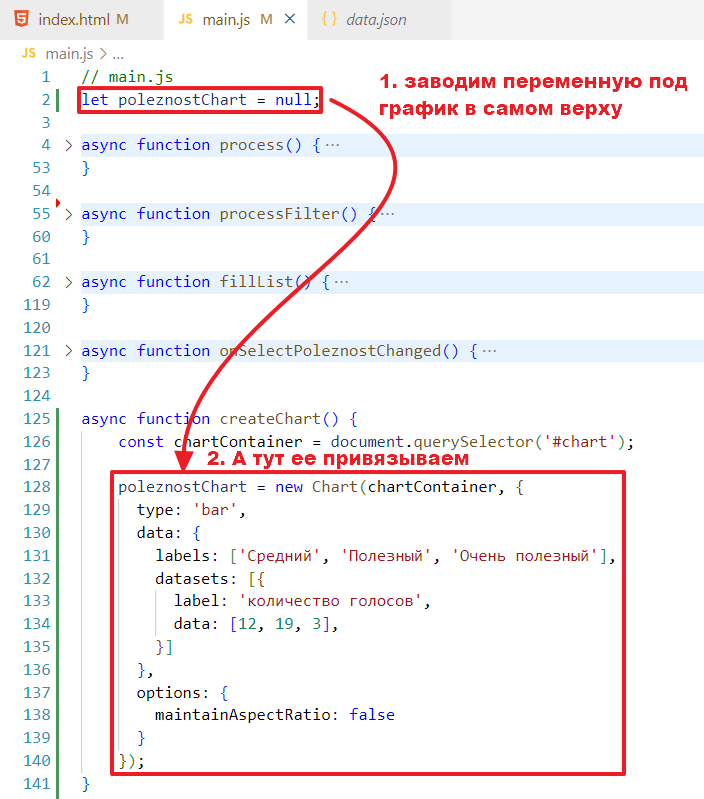
Для этого надо завести переменную, которая будет привязана к объекту Chart и у которой потом можно будет обновлять данные. Делается это так

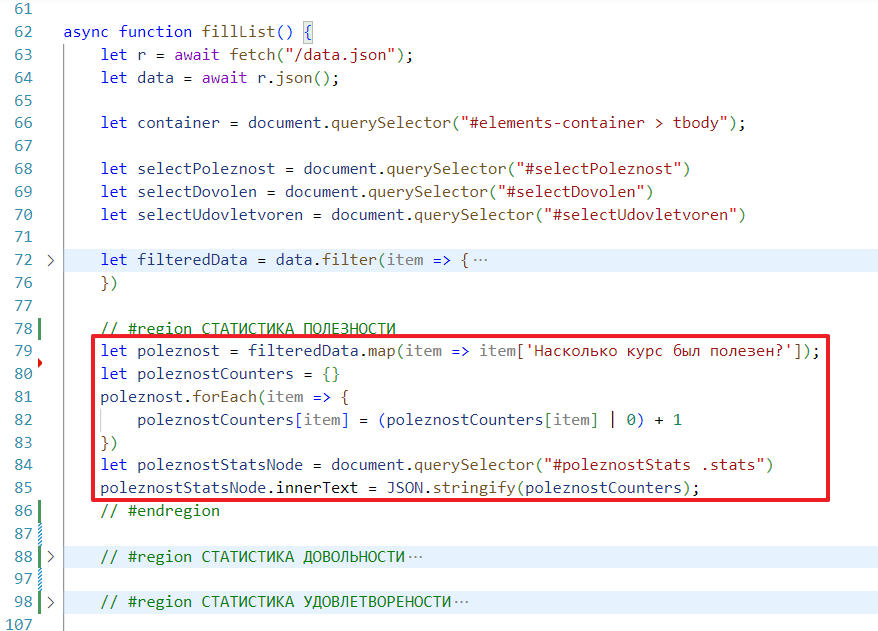
теперь идем в функцию fillList туда, где идет вывод статистики полезности

и нам надо в это метод добавить код, который проставит реальные значения по оси X и по оси Y
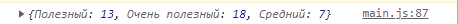
если попробовать вывести
console.log(poleznostCounters)
то увидим:

тут получается, что ключи – это значения по X, а значения ключей – это значения по оси Y
В javascript есть классные методы, которые позволяют вытащить отдельно ключи и отдельно значения. Пишутся они вот так:
Object.keys(poleznostCounters)
Object.values(poleznostCounters)
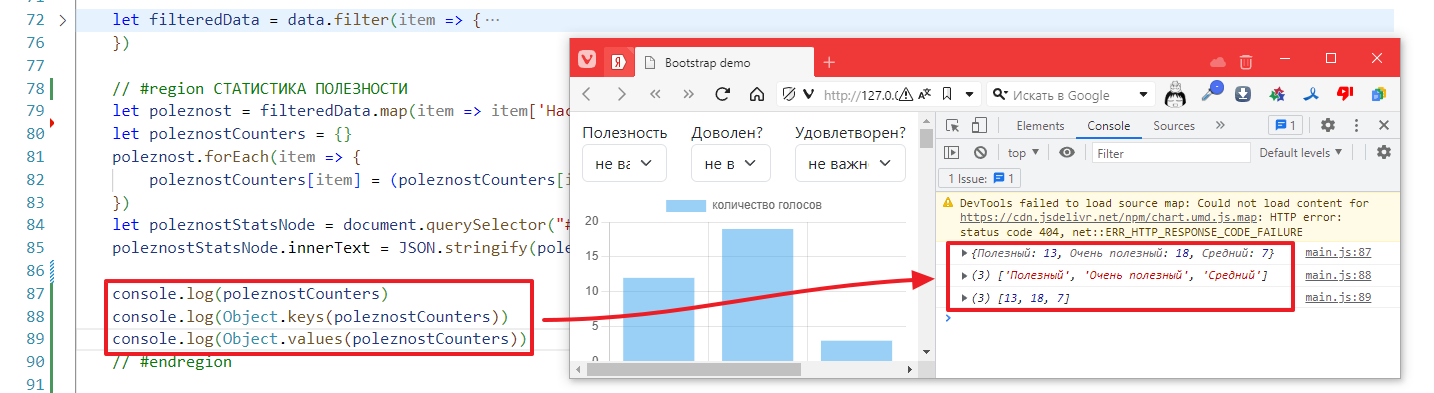
попробуем из вывести:
console.log(Object.keys(poleznostCounters))
console.log(Object.values(poleznostCounters))

красота! =) Только что с ней делать?
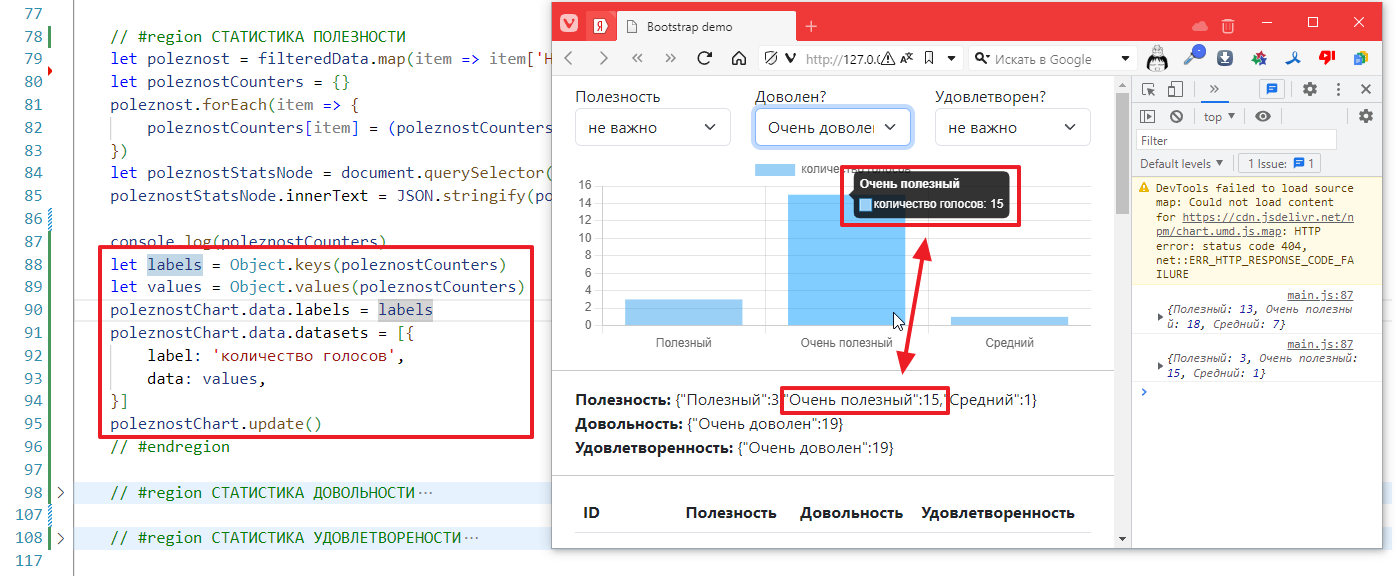
Да, все просто! Вытаскиваем ключи и значения, передаем в переменную poleznostChart и не забываем вызвать update
let labels = Object.keys(poleznostCounters)
let values = Object.values(poleznostCounters)
poleznostChart.data.labels = labels // передали ось X
poleznostChart.data.datasets = [{
label: 'количество голосов',
data: values, // передали ось Y
}]
poleznostChart.update() // перерисовали график
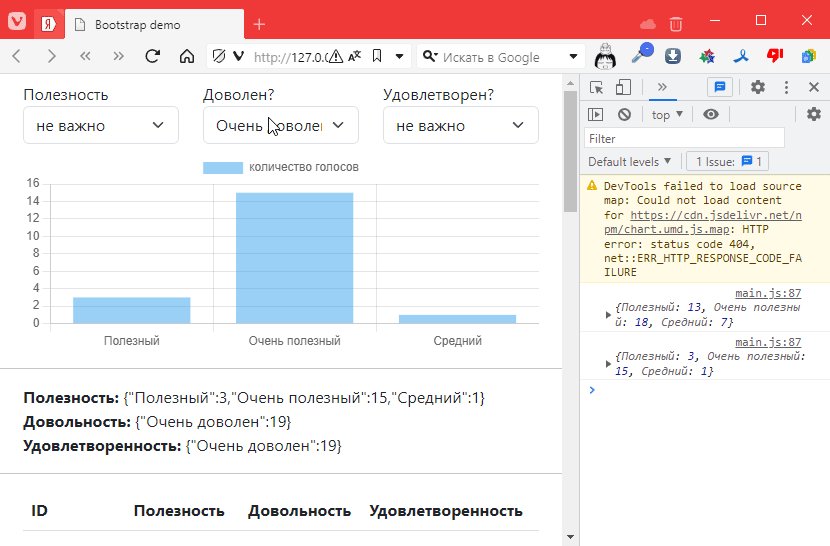
получаем такое

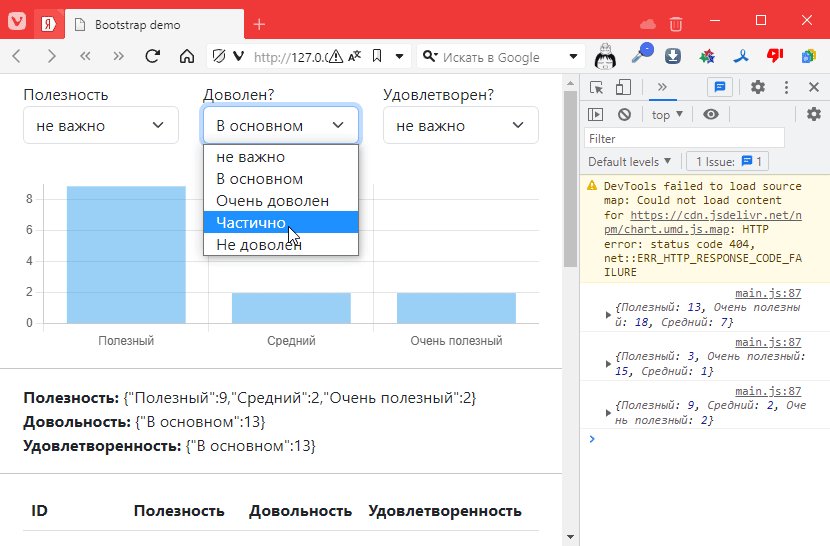
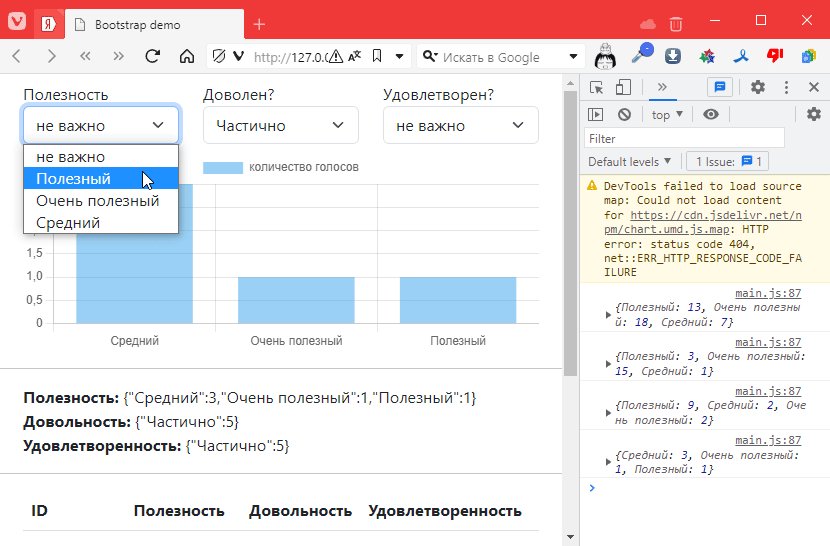
причем все динамически работает

кстати можно теперь упростить момент создания графика, оставить там только тип и растяжение, вот так:
async function createChart() {
const chartContainer = document.querySelector('#chart');
poleznostChart = new Chart(chartContainer, {
type: 'bar',
options: {
maintainAspectRatio: false
},
});
}
Возможно количество кода начинает уже пугать =О
Но попробуй теперь сделать задание =)
Построить графики по статистике на каждую категорию, как-то так: